Quick and Easy Lower Third in Premiere
Learn how to make lower thirds for your videos and animate them in or out using Adobe Premiere Pro or Adobe After Effects.
"Lower thirds" is the word editors use to describe the text in a video, often represented in a graphic shape and placed in the bottom 30% of the screen (as the name implies). You might recognize a lower third as the name below an interview subject on a reality TV show, the title of a story on a news broadcast, or the social media handle that appears beside a guest on a YouTube video.
 Some examples of lower thirds. Need inspiration? Go online to Adobe Stock and search "lower thirds" for more ideas like this!
Some examples of lower thirds. Need inspiration? Go online to Adobe Stock and search "lower thirds" for more ideas like this! You can make your own lower thirds for video projects in either one of the Adobe video programs: Premiere Pro or After Effects. Whether you're trying to do a basic text overlay or get a little more fancy with background graphics, colored shapes, and moving parts, this tutorial will introduce you to the basics of animated lower thirds.
How to Make Animated Lower Thirds
- Design your lower third, but don't worry about making it "move" yet.
Have an idea for how you want your lower third to look? Get started by designing it with your video on pause. Draw shapes using the rectangle and circle tools (or the pen). Add your words with the text tool. (If you're making a template to use multiple times, it's best practice to use the longest name/title/location as your example, just to make sure everything will fit.) This bubbly style is more simple, suited toward a YouTube video or workplace advertisement.
This bubbly style is more simple, suited toward a YouTube video or workplace advertisement.
If you have a more complex vision, you can design assets in Adobe Illustrator and bring them in as .png files. For inspiration, watch your favorite videos or search for examples online.For this tutorial, I decided to do a simple lower third with my name, title, and a plain color background. The shape is just two bars, each fitting the length of the text.
- Lock the elements in their final positions first.
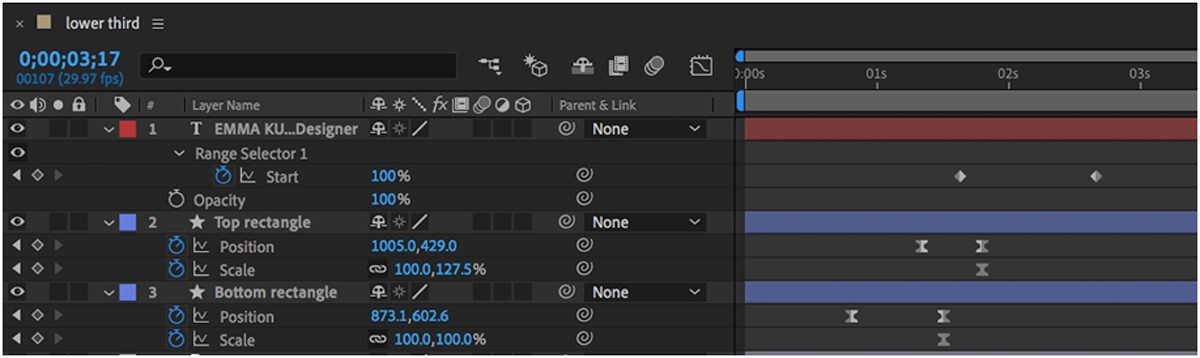
The goal is to start with every element off the screen or invisible in some way and finish with everything ending up in place. To begin, move the playhead to 2 seconds and highlight all of your layers. On one of them, click the stopwatches next to position, scale, and opacity. This will lock all of the objects in the place where you want them to end up after the quick, 2-second animation is complete.
- Animate the elements onto the screen.
There are endless methods for bringing elements into the screen. Here are some options, but feel free to create your own using keyframes and effects. As a general rule, have the shapes animate in the first second and the text animate in the next second. You can adjust this for a customized effect.- To bring boxes in from the side: With the playhead at 0, drag both rectangles off-screen and set a position keyframe. If you have multiple boxes, stagger their entrances so that it doesn't look like one fixed object.
- To have the boxes "unfold" down: In the transform options for both rectangles, unclick the "link" beside "scale." At second 1, the scale should be 100% and the position should be where you want them to be. At second 0, set both of their scale y-values to 0. Set their positions so that the thin lines start at the "top" of where they should end up.
- To have the text "type" in: In the effects panel, search for "typewriter." Drag it onto your text layer and press the "U" key on the keyboard to see the default animation keyframes. Move them so that the animation lasts from 1 second to 2 seconds.
- To have the text fade in: Set two keyframes for opacity: one for 0% at 1 second, and one for 100% at 2 seconds.

Above is an example of the animation I created. Both of the boxes swing in from the left and the text types itself using the typewriter effect. I made the animation 3 seconds instead of 2. - Optional: animate the elements off-screen.
If you would like, you can have the lower third leave the screen in the same manner in which it arrived. Just copy the same keyframes in a reverse order at the end of the clip.Don't feel like doing that much more work? Don't worry. In most cases, a lower third just ends abruptly when the clip ends—no need to animate off. Often, clips of b-roll or interview go by so quickly in a video that it would be distracting to focus too much on having things flying in and out of the screen.
- Adjust timing.
Once you have your keyframes in the timeline, highlight all of them and right click. Go to keyframe assistant > easy ease. This will make the motion smoother.Watch the animation a couple times in the preview window. Does it move too slow? Too fast? Do the elements come on in the right order? Move the playhead with your mouse to watch it slower if you need to really examine the animations you've created.

Once you're happy with the finished product, you have your first lower third! Copy this one and use it as a template for the other text you'll need in a video.
Source: https://makeitcenter.adobe.com/blog/how-to-make-animated-lower-thirds.html
0 Response to "Quick and Easy Lower Third in Premiere"
Post a Comment